まえがき
こんにちは、サルモリです!
これからPythonのSeleniumの使い方について解説していくのでよろしくお願いします。
今回の記事のテーマは下記です。
今日のテーマ
Google Chromeの操作を自動化してみよう。ブラウザを立ち上げて、検索を出来る所まで実装してみよう。


注意
Visual Studio Codeで行っています。
KindleUnlimited会員であれば、全ての本をご覧頂けます。 リストとラムダ式を理解すれば、Pythonプログラミングの世界が変わる 第1版

Seleniumの準備
step
1下記のコマンドを入力して、Seleniumをインストールしましょう。
command
pip install selenium
step
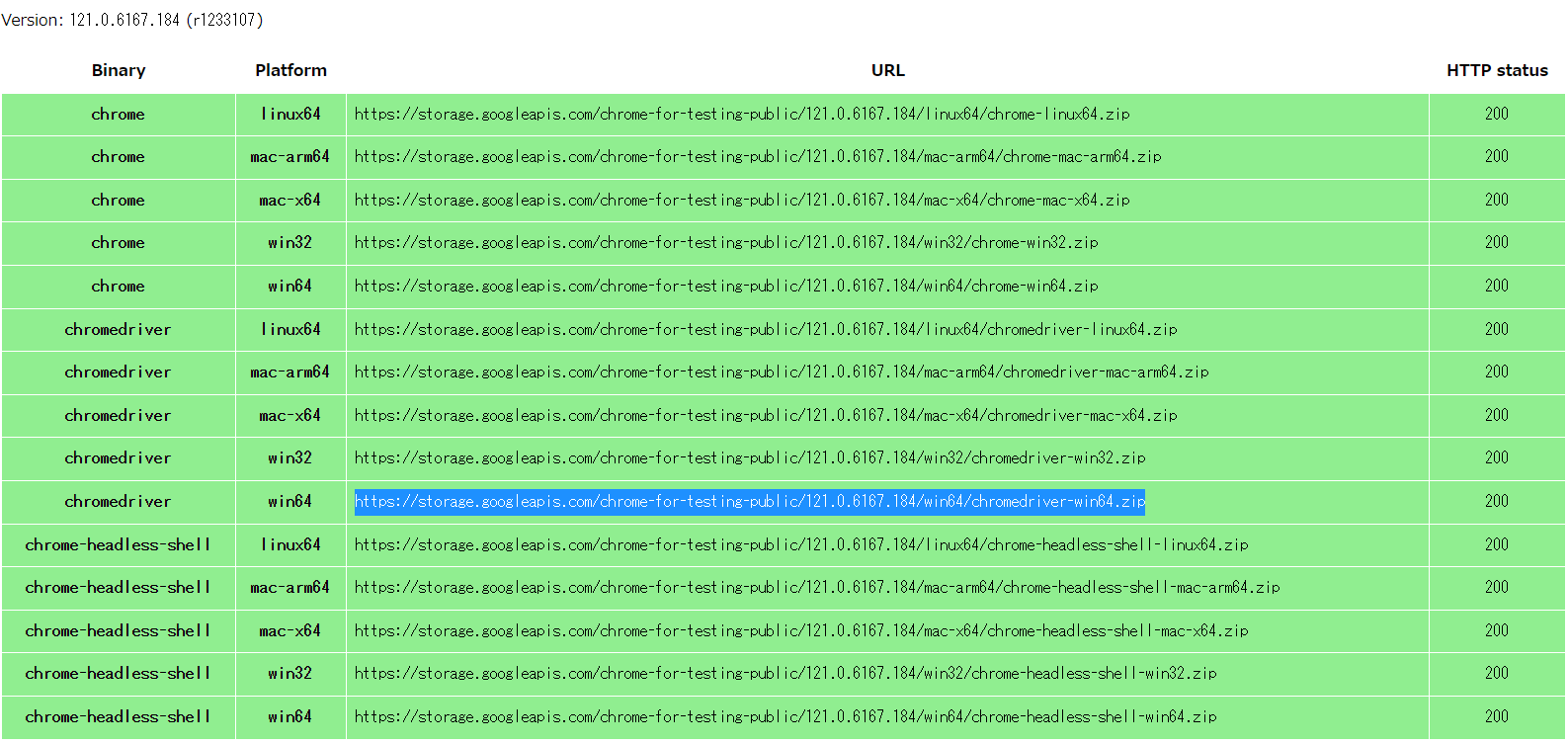
2下記のURLから最新版のChromeドライバーをダウンロードしましょう。
https://googlechromelabs.github.io/chrome-for-testing/
下記のURLをコピーして、URL欄に貼り付けすれば、ダウンロードすることができます。
私はWindowsの64ビットのドライバーをダウンロードします。

step
3「chromedriver.exe」がダウンロードされるので、任意のフォルダに置いてください。サルモリはCドライブのdriverフォルダに置きます。

ブラウザの表示の仕方
下記のコードを記述してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 |
from selenium import webdriver from selenium.webdriver.chrome.service import Service # Chrome Driverのパスを設定 service = Service(executable_path="C:\\driver\\chromedriver.exe") # ChromeのWebDriverインスタンスを作成 driver = webdriver.Chrome(service=service) # Google Japanにナビゲート driver.get("https://google.co.jp/") |
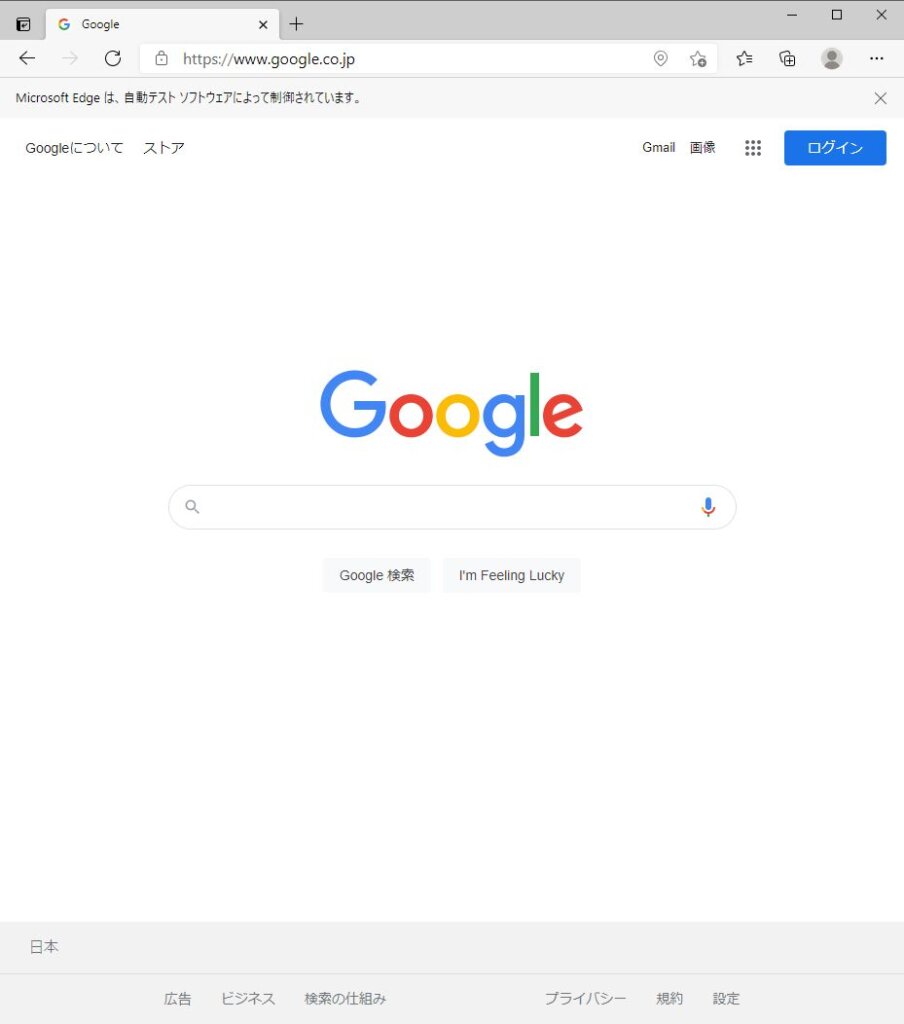
上記のコードを実行すると、Googleが立ち上がります。Navigate().GoToUrlの引数には指定したURLを記述します。


注意
「@"D:\"」は、Dドライブの直下に「chromedriver.exe」を置いた場合です。
googleでの検索方法
続けて、下記のコードを実行してみよう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
from selenium import webdriver from selenium.webdriver.chrome.service import Service from selenium.webdriver.common.by import By import time # Chrome Driverのパスを設定 service = Service(executable_path="C:\\driver\\chromedriver.exe") # ChromeのWebDriverインスタンスを作成 driver = webdriver.Chrome(service=service) # Google Japanにナビゲート driver.get("https://google.co.jp/") # 検索ボックスに"yahoo"と入力 search_box = driver.find_element(By.XPATH, "//textarea[@class='gLFyf']") search_box.send_keys("yahoo") # ウィンドウを最大化 driver.maximize_window() # 検索ボタンをクリック search_button = driver.find_element(By.XPATH, "//input[@class='gNO89b']") search_button.click() time.sleep(10000) |
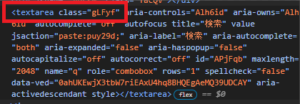
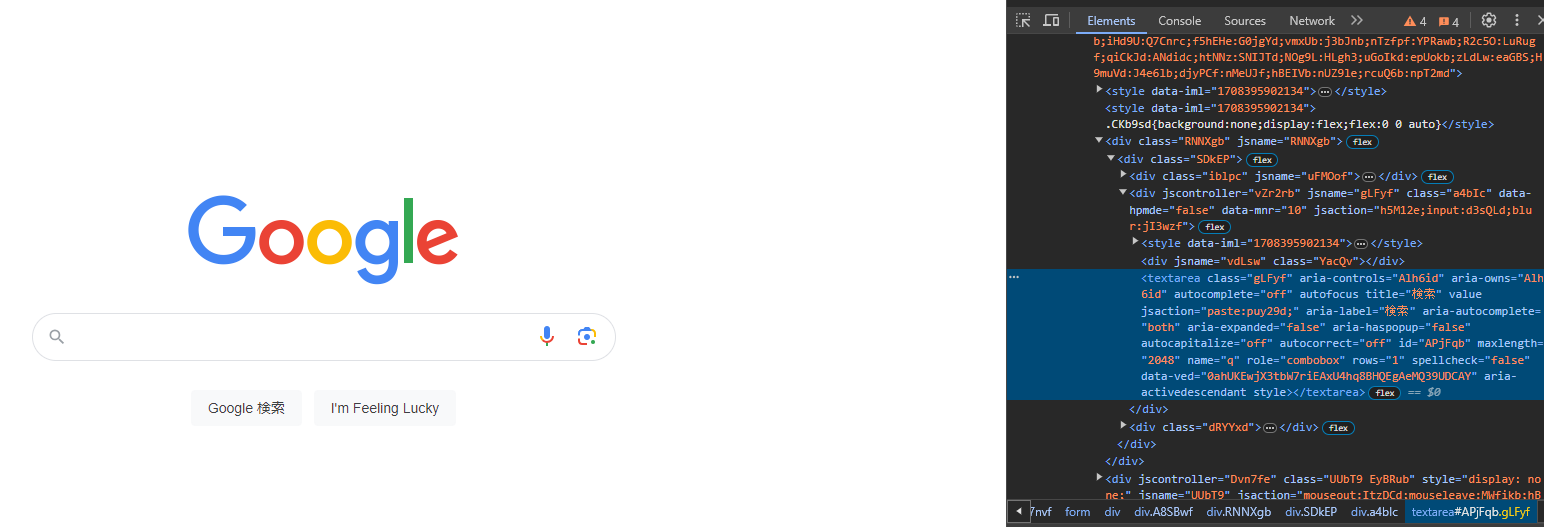
googleの検索のテキストエリアの属性は下記のようになっています。

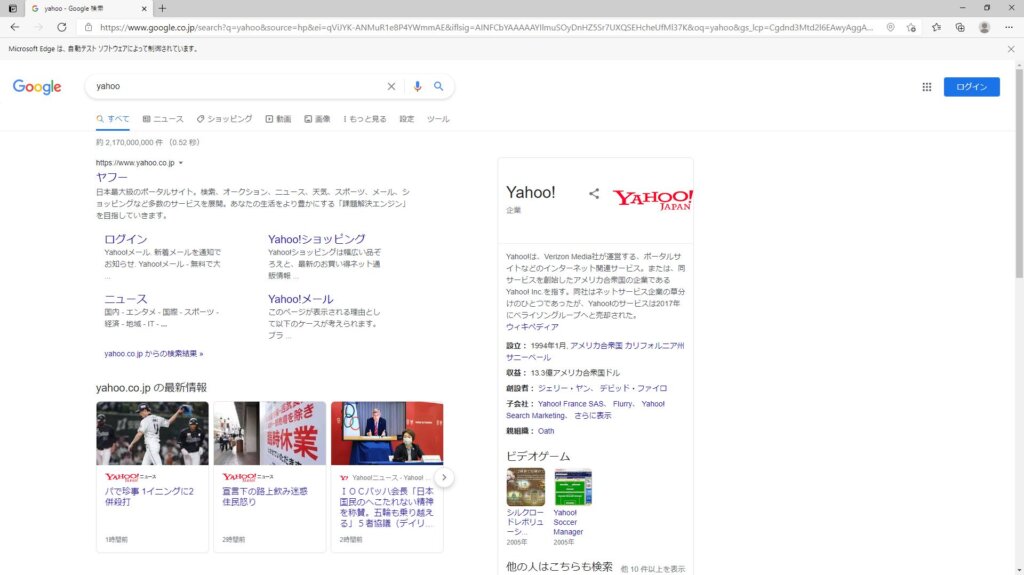
上記のコードを入力すると自動的にテキストボックスに入力し、画面が遷移したと思います。


属性の取得方法を学ぼう
上記のように属性の取得方法を学びましょう!!

step
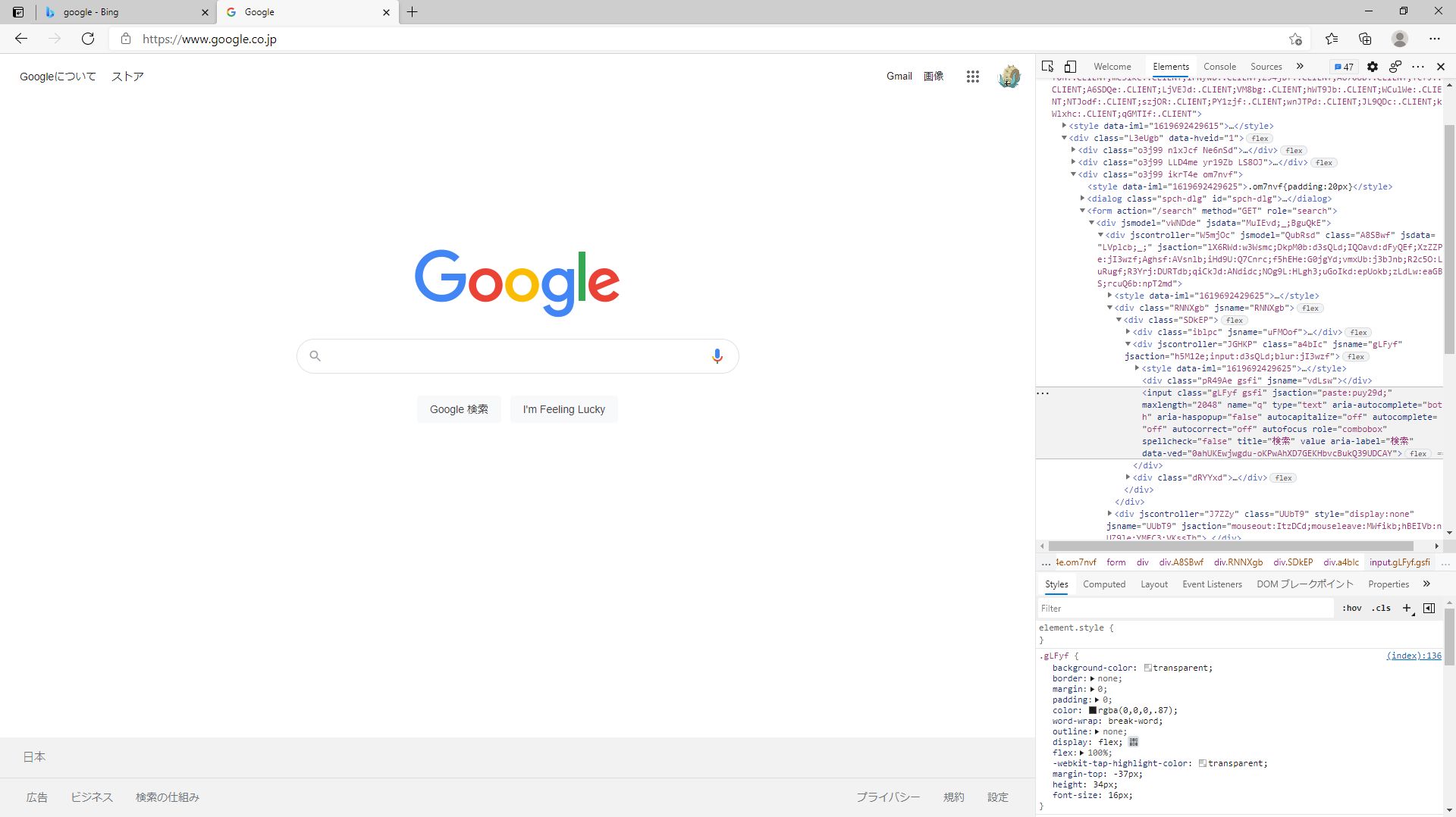
1まず、google画面を開きます。

step
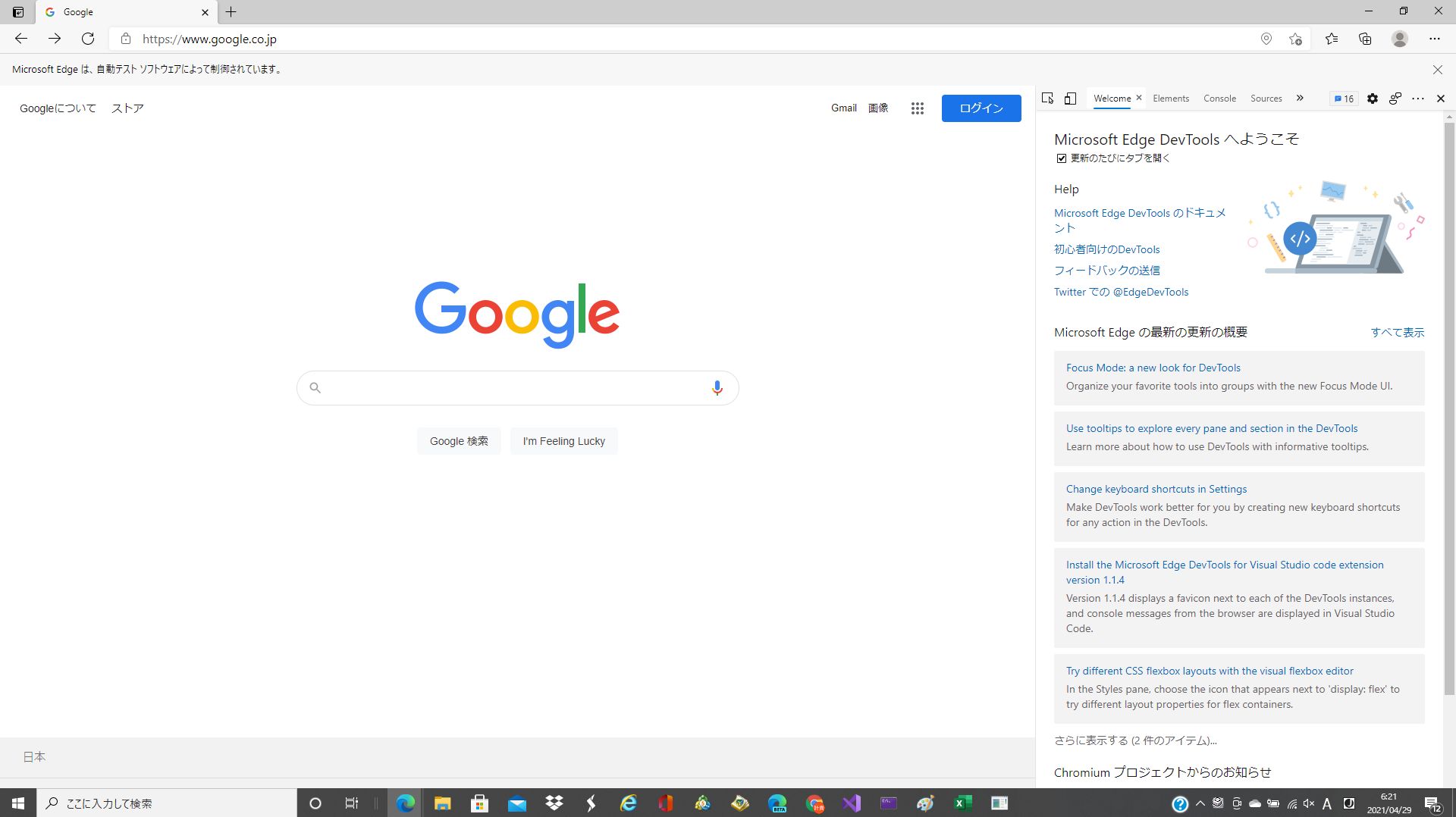
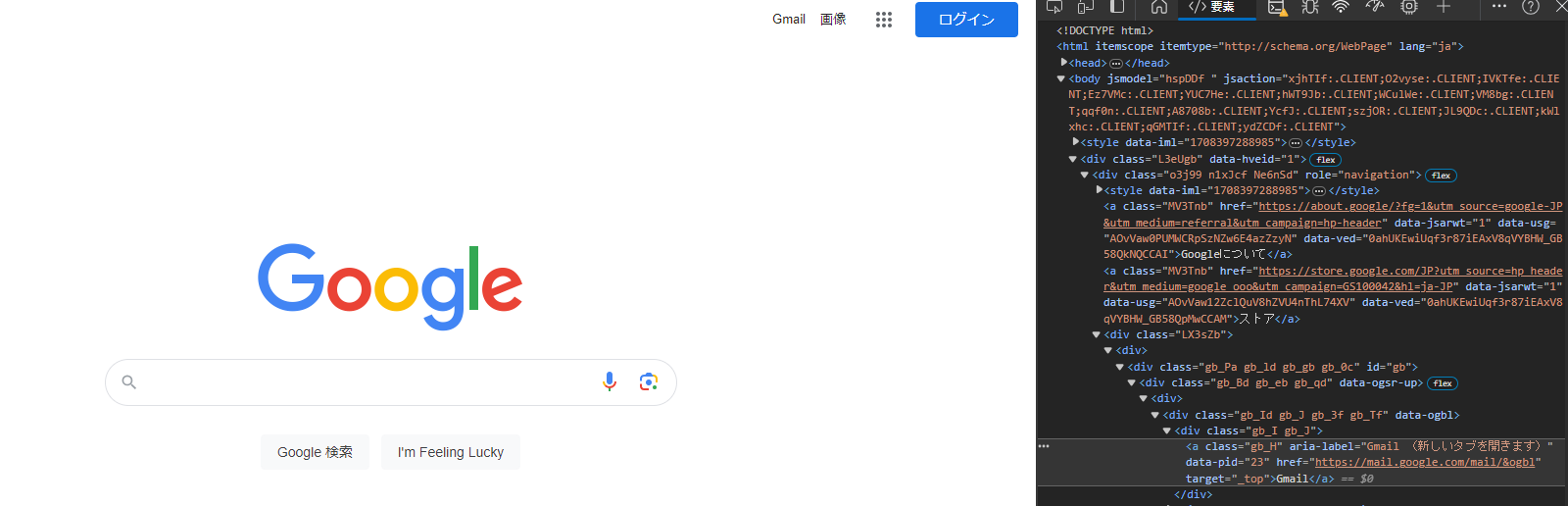
2F12キーをおしてください。右側に下記のウィンドウが表示されます。

step
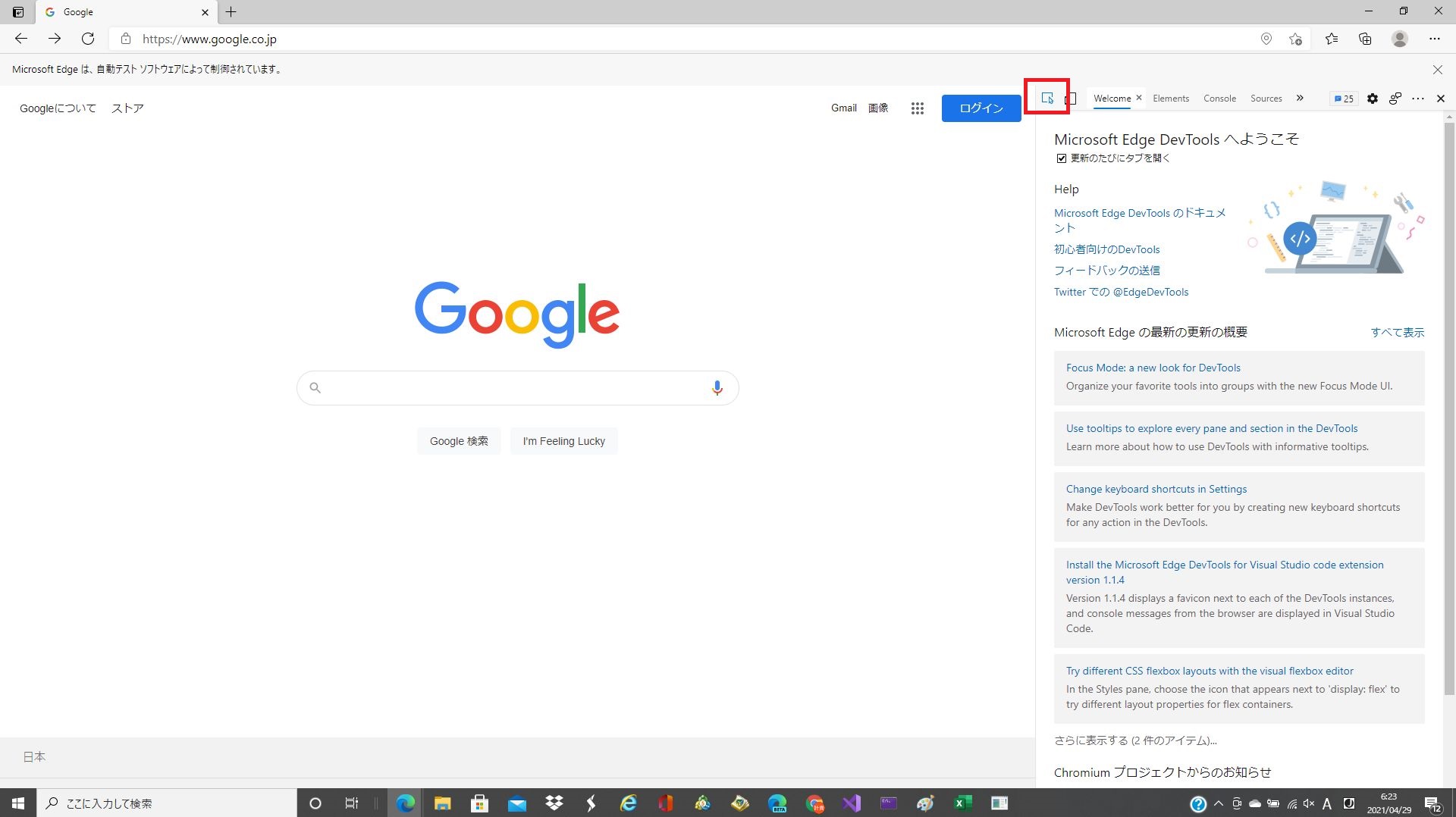
3開いたウィンドウの左上側にあるクリックしている図を押しましょう。

step
4検索テキストボックスにカーソルを合わせてクリックしてみてください。右にコードが表示されます。

step
5薄っすらと灰色で塗られたhtmlのソースコードが対象のテキストボックスです。

htmlとソースコードの見比べ
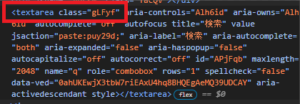
html

ソースコード
|
1 2 |
search_box = driver.find_element(By.XPATH, "//textarea[@class='gLFyf']") search_box.send_keys("yahoo") |
見比べてみると、classがどちらとも「gLFyf」となっていることが分かりますね!!
以上の手順で対象のテキストボックスを調べることができます。
対象のテキストボックスを指定した後に、SendKeysメソッドの引数に入力したい文字列を指定してあげましょう!

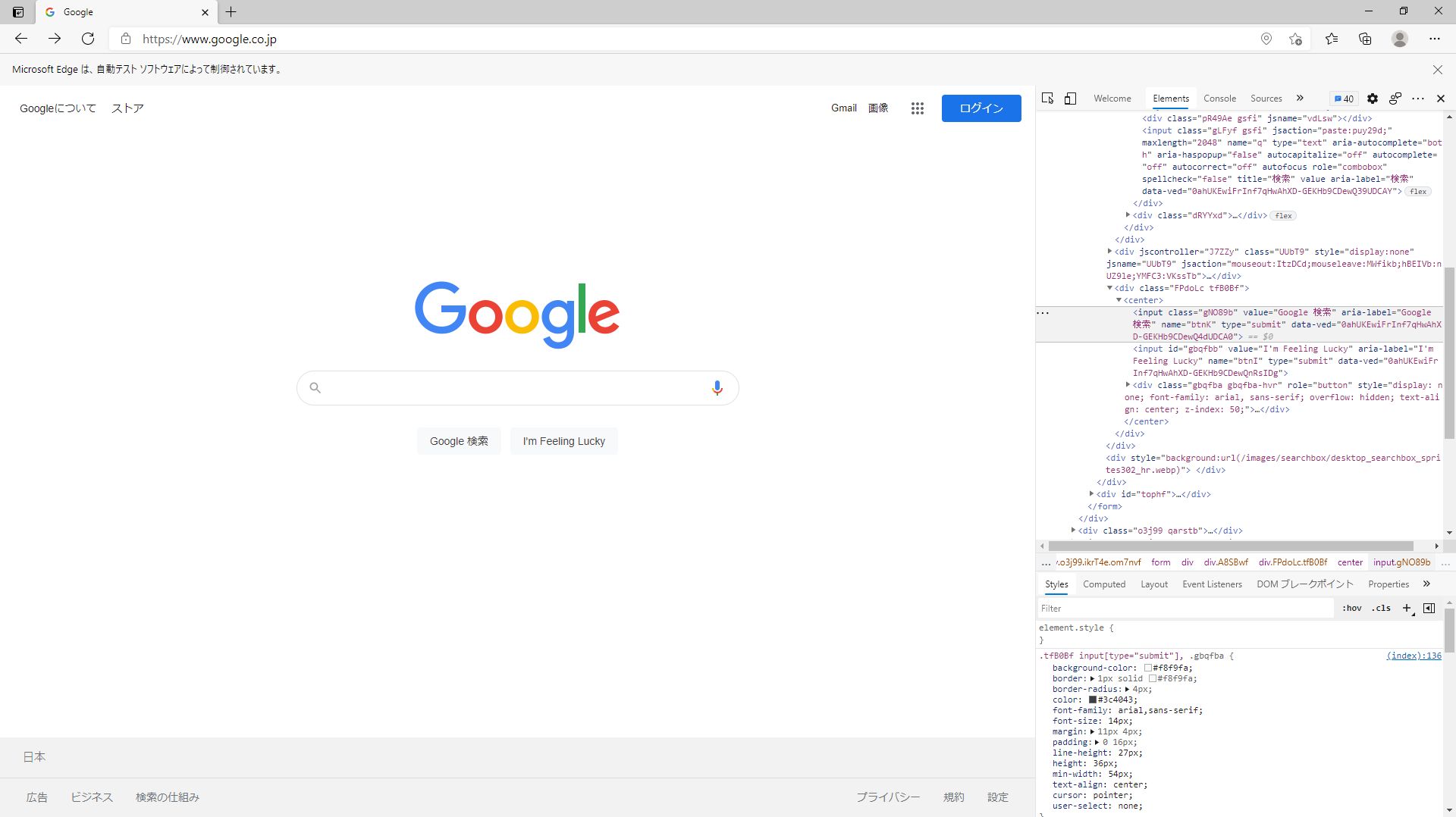
検索ボタンをクリックしました。

前回の記事のソースコードと見比べてみると。
htmlとソースコードの見比べ
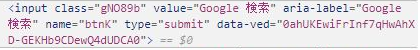
html

ソースコード
|
1 2 |
search_button = driver.find_element(By.XPATH, "//input[@class='gNO89b']") search_button.click() |
こちらも見比べてみると、classがどちらとも「gNO89b」となっていることが分かります!!
ボタンの押下には、Clickメソッドを使用します!
クラスだけでなく、valueも指定できます。
|
1 |
search_button = driver.find_element(By.XPATH, "//input[@value='Google 検索']") |

nameなどでもできるので、色々試してみてください。
データの取得には下記の記事もオススメです!
自動化に便利なメソッド
下記の使い方を学んでみよう。
【2024年2月追記】最新版のSeleniumでは、FindElementByIdなどのメソッドは廃止されました。
メソッド一覧
- find_element(By.ID, "element_id")
- find_element(By.CLASS_NAME, "class_name")
- find_element(By.NAME, "name_attribute_value")
- close()
- back()
- forward()

find_element(By.CLASS_NAME, "class_name")
まずは、FindElementByClassNameを使っていきましょう。

googleの右上のGmailをクリックしてみます。まず、タグ名を調べます。クラス名を確認しましょう。

gmailの属性
![]()
下記のコードを入力してみましょう。画面が遷移するはずです。
|
1 |
driver.find_element(By.CLASS_NAME, "gb_H").click() |
find_element(By.ID, "element_id")
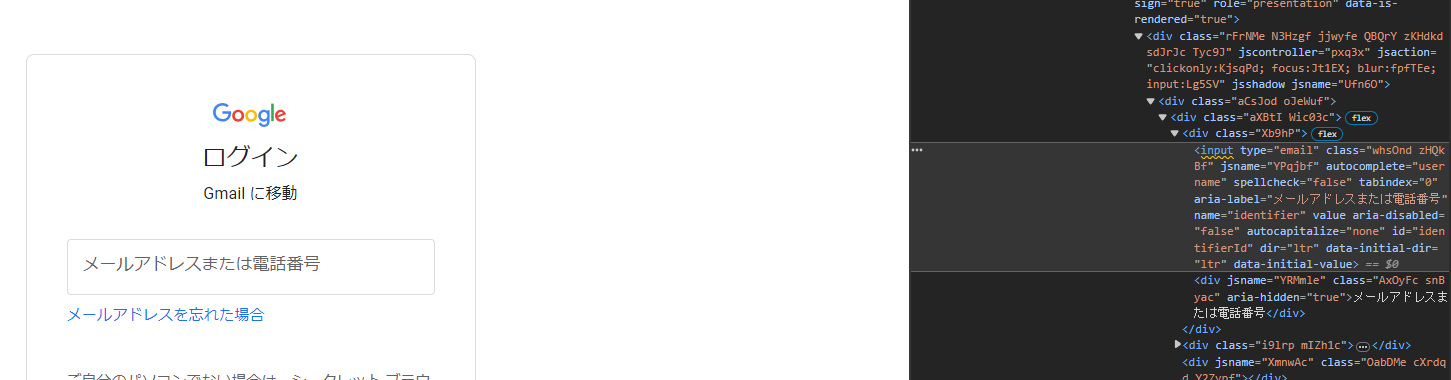
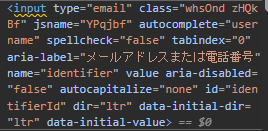
FindElementByIdを続けて使ってみましょう。遷移した画面のテキストボックスを調べます。


idを指定しましょう。下記のソースコードを記述してみます。
|
1 |
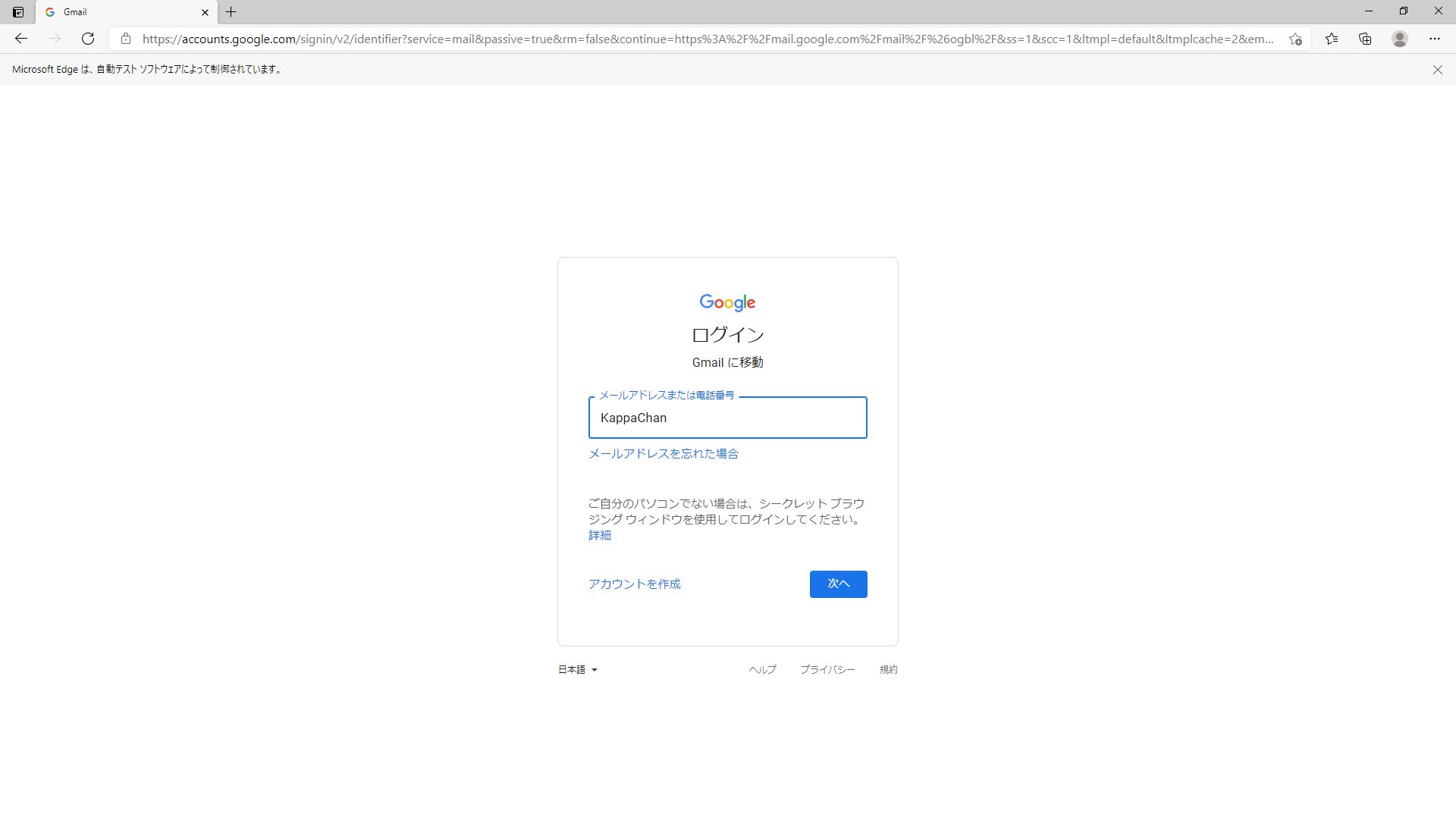
driver.find_element(By.ID, "identifierId").send_keys("KappaChan") |
KappaChanと記述されましたね。

google画面の検索ボックスを調べてみます。


下記のソースコードを記述してみます。
|
1 |
driver.find_element(By.NAME, "q").send_keys("sarumori") |
「sarumori」と記述されましたね。
自動化の関連記事はこちら
Close
Closeメソッドでは、開いたブラウザを閉じることができます。
|
1 |
driver.close() |
Back
Backメソッドはブラウザを戻ることができます。ブラウザの左上にある戻るボタンと同じ挙動ですね。
|
1 |
driver.back() |
Forword
Forwardメソッドはブラウザを進ませるができます。ブラウザの左上にある進むボタンと同じ挙動ですね。
|
1 |
driver.forward() |
まとめ
これでSeleniumの基本的な使い方は終わりです。結構簡単に実装できるので、ぜひ覚えてくださいね!
次の記事ではhtmlの属性の探し方などを記事にしたいと思います。
取り上げたメソッドを存分に使ってみます。
クラス名などが変わっていましたね^^;下記のソースコードを修正しました。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.chrome.service import Service import time # Chrome Driverのパスを設定 service = Service(executable_path="C:\\driver\\chromedriver.exe") # ChromeのWebDriverインスタンスを作成 driver = webdriver.Chrome(service=service) # Google Japanにナビゲート driver.get("https://google.co.jp/") # ウィンドウを最大化 driver.maximize_window() # 特定のクラス名を持つ要素をクリック driver.find_element(By.CLASS_NAME, "gb_H").click() # 特定のIDを持つ要素にテキストを入力 driver.find_element(By.ID, "identifierId").send_keys("KappaChan") # ナビゲーション: 戻る driver.back() # ナビゲーション: 進む driver.forward() # ナビゲーション: 再度戻る driver.back() # 特定の名前を持つ要素にテキストを入力 driver.find_element(By.NAME, "q").send_keys("yahoo") # ウィンドウを再度最大化(既に最大化されている場合はこのステップは不要) driver.maximize_window() # 1秒待機 time.sleep(1) # 特定のXPathを持つ要素をクリック driver.find_element(By.XPATH, "//input[@class='gNO89b']").click() # ブラウザを閉じる driver.close() |
画面がたくさん遷移して、自動化されていることが実感できると思います。
今回取り上げたメソッドを使っていけば、基本的にやりたいことは出来ると思います。
最後まで見て頂き、ありがとうございました。