まえがき
こんにちは、サルモリです!
これからC#のSeleniumの使い方について解説していくのでよろしくお願いします。
今回の記事のテーマは下記です。
今日のテーマ
Microsoft Edgeの操作を自動化してみよう。ブラウザを立ち上げて、検索を出来る所まで実装してみよう。


注意
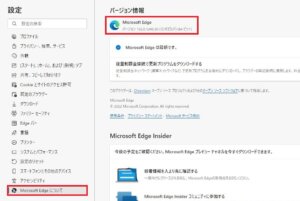
visual studioは各自ダウンロードをお願いします。サルモリのバージョンは、visual studio 2019です。
自動化の関連記事はこちら
Seleniumを応用した記事を作りました。こちらも記事も是非みてください。
こちらもCHECK
-

-
【C# sharp】 Seleniumで、ポケモン攻略の種族値一覧を取得し、CSVに書き込んでみた。
ChatGPTのAPIを使わずに自動化することが可能です。 下記の本を読めば、ChatGPT4でも料金掛からずに自動化できます!KindleUnlimited会員であれば無料で読めます。 今回のテーマ ...
続きを見る
Chromeバージョンの記事も作りました。
こちらもCHECK
-

-
【2024年4月最新版】Google ChromeをC#のSeleniumを使用して自動化してみよう!!
ChatGPTのAPIを使わずに自動化することが可能です。 下記の本を読めば、ChatGPT4でも料金掛からずに自動化できます!KindleUnlimited会員であれば無料で読めます。 まえがき こ ...
続きを見る
Seleniumの準備
step
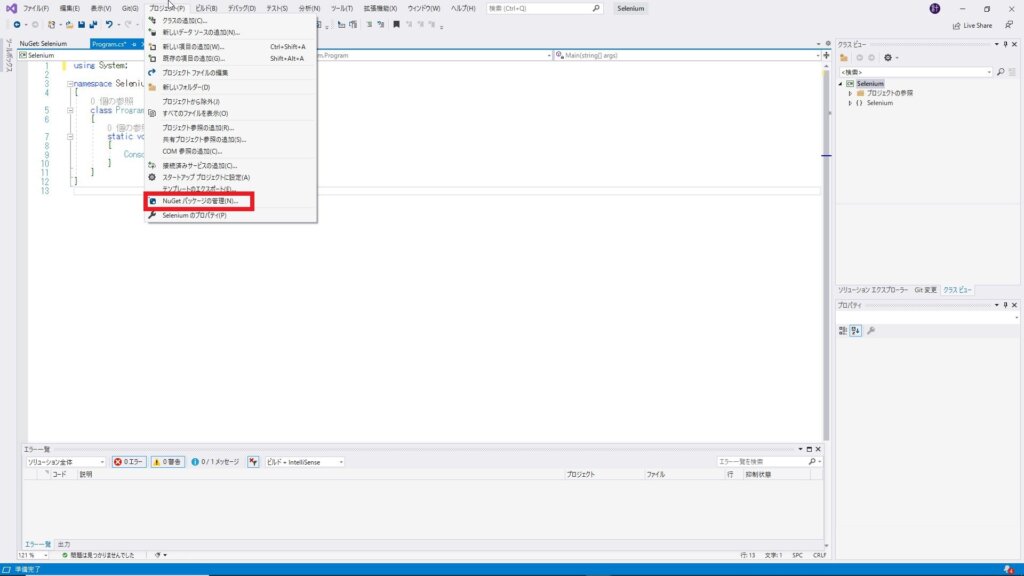
1Visual studioを立ち上げたら、プロジェクトのNuGetパッケージの管理を開きましょう。

step
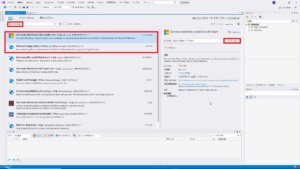
2続けて、Selenium.Edgeを検索し、下記の2つをインストールしよう。
- Selenium.WebDriver.MicrosoftDriver
- Selenium.Edge.SeleniumTools

step
3下記のURLからEdgeドライバーをダウンロードしましょう。
Microsoft Edge ドライバー - Microsoft Edge Developer
step
4「msedgedriver.exe」がダウンロードされるので、任意のフォルダに置いてください。サルモリはDドライブ直下に置きます。

ブラウザの表示の仕方
下記のコードを記述してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
using System; using OpenQA.Selenium; using OpenQA.Selenium.Edge; namespace Selenium { class Program { static void Main(string[] args) { var driver = new EdgeDriver(EdgeDriverService.CreateDefaultService(@"D:\", "msedgedriver.exe")); driver.Navigate().GoToUrl("https://google.co.jp/"); } } } |
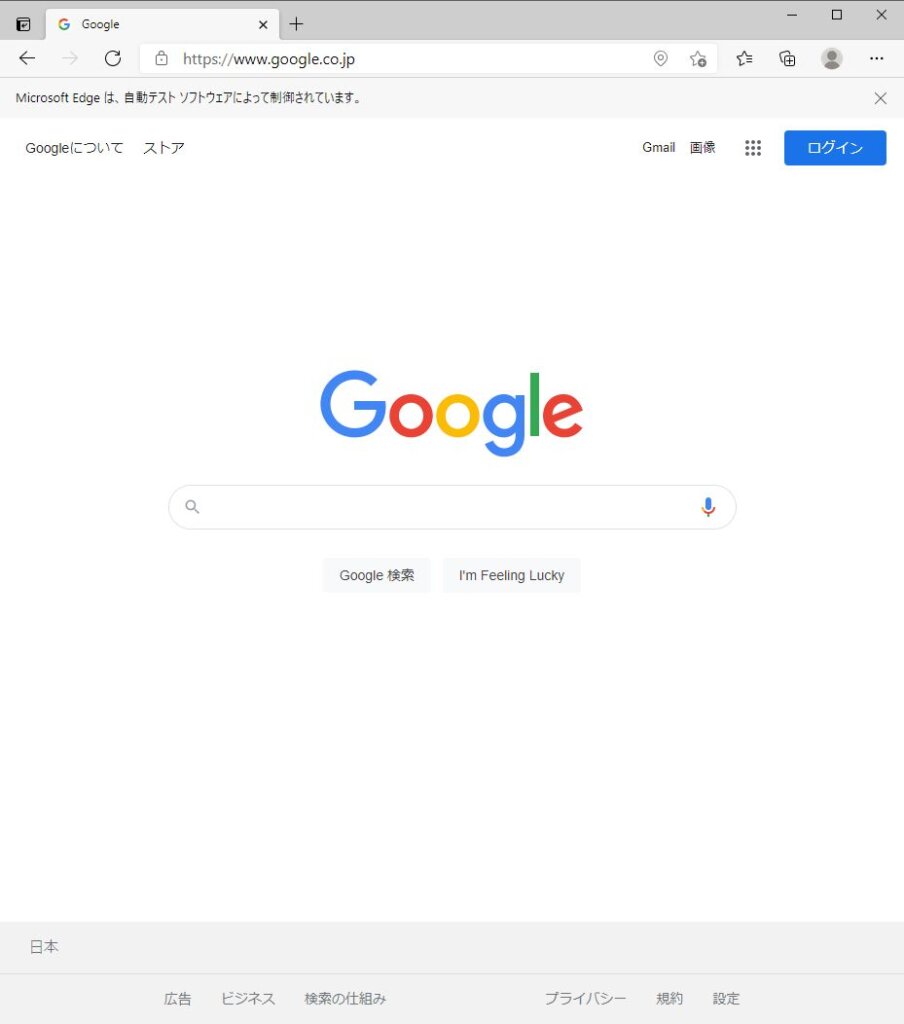
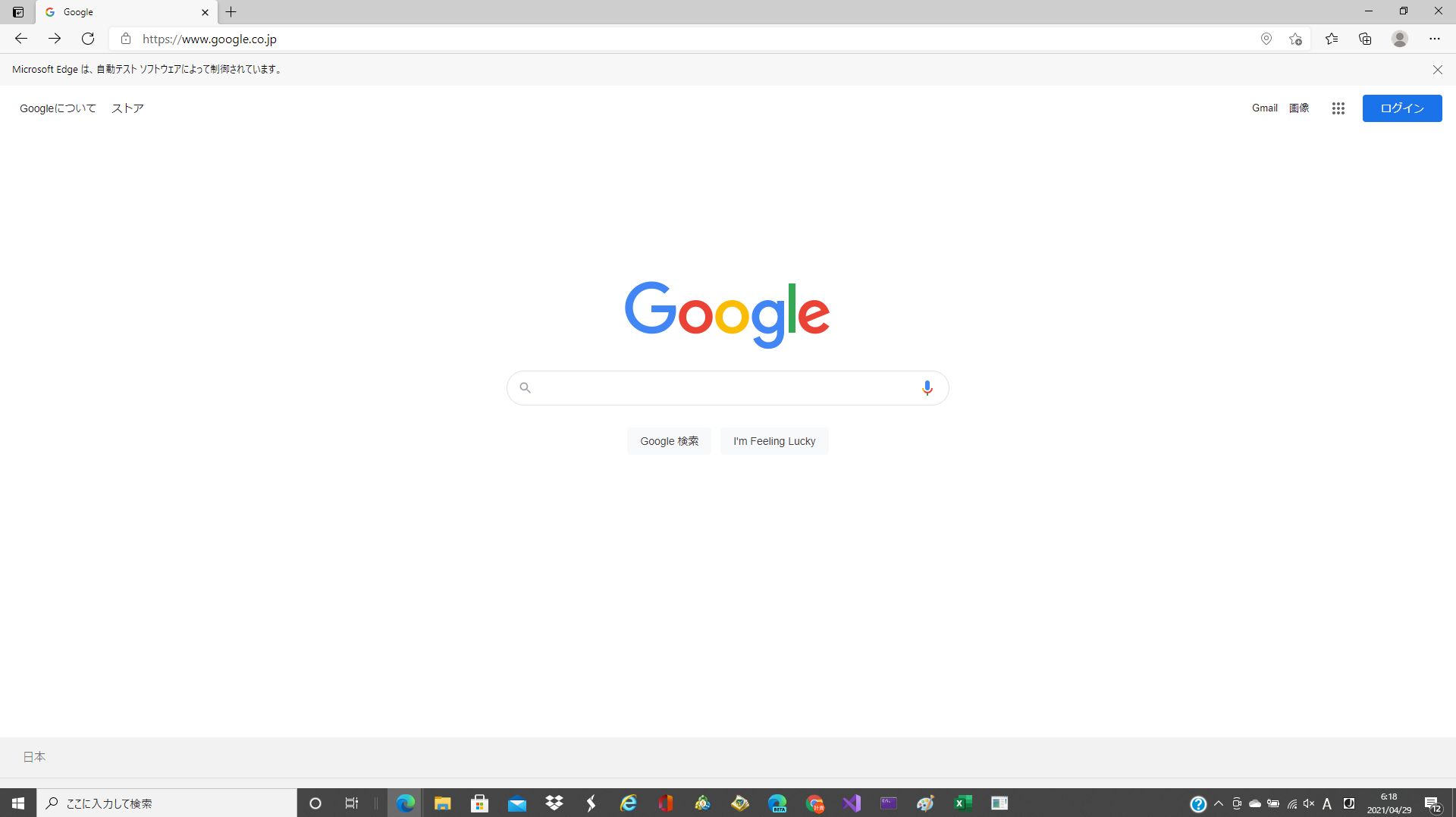
上記のコードを実行すると、Googleが立ち上がります。Navigate().GoToUrlの引数には指定したURLを記述します。


注意
「@"D:\"」は、Dドライブの直下に「msedgedriver.exe」を置いた場合です。
データの取得には下記の記事もオススメです!
こちらもCHECK
-

-
【C# sharp】 Seleniumで、ポケモン攻略の種族値一覧を取得し、CSVに書き込んでみた。
ChatGPTのAPIを使わずに自動化することが可能です。 下記の本を読めば、ChatGPT4でも料金掛からずに自動化できます!KindleUnlimited会員であれば無料で読めます。 今回のテーマ ...
続きを見る
自動化の関連記事はこちら
googleでの検索方法
続けて、下記のコードを実行してみよう。【2024年2月追記】FindElementXPathメソッドは最新版のSeleniumでは使用できなくなりました。msedgedriver.exeはDドライブからC:driverフォルダにおいてあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using OpenQA.Selenium; using OpenQA.Selenium.Edge; internal class Program { private static void Main(string[] args) { var driver = new EdgeDriver(EdgeDriverService.CreateDefaultService(@"C:\driver\", "msedgedriver.exe")); driver.Navigate().GoToUrl("https://google.co.jp/"); driver.FindElement(By.XPath("//textarea[@class='gLFyf']")).SendKeys("yahoo"); driver.Manage().Window.Maximize(); driver.FindElement(By.XPath("//input[@class='gNO89b']")).Click(); } } |
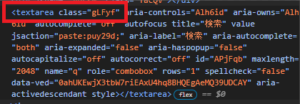
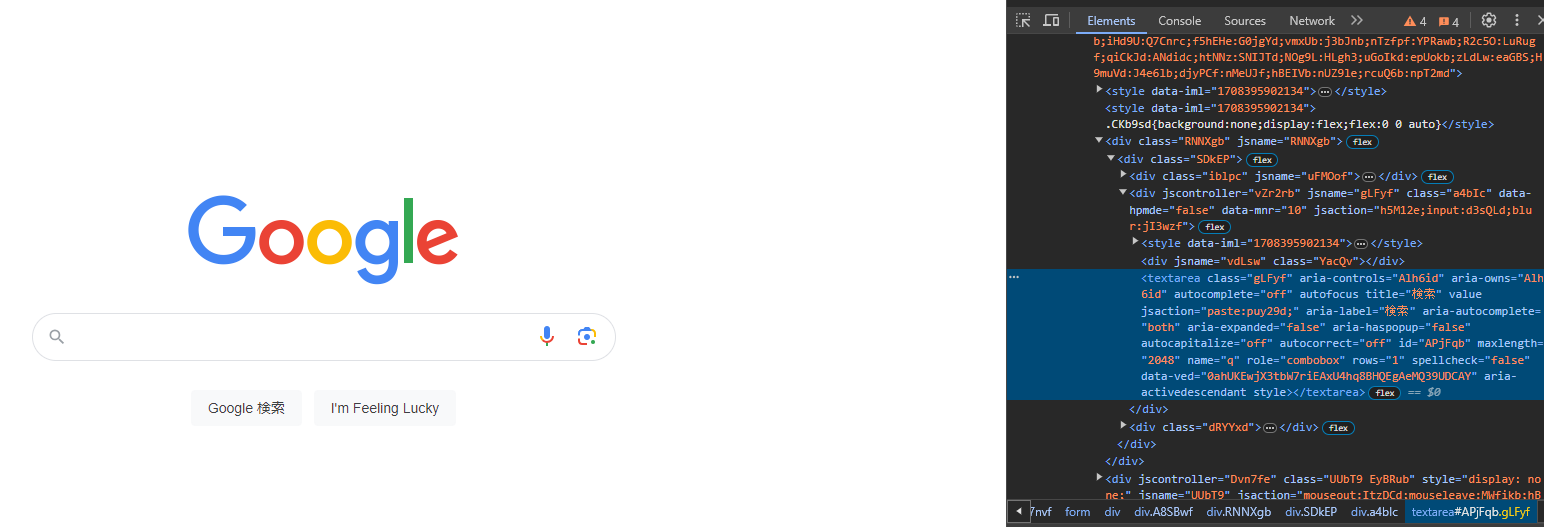
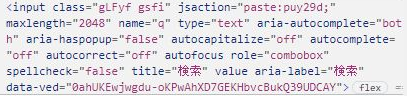
googleの検索のテキストエリアの属性は下記のようになっています。

上記のコードを入力すると自動的にテキストボックスに入力し、画面が遷移したと思います。


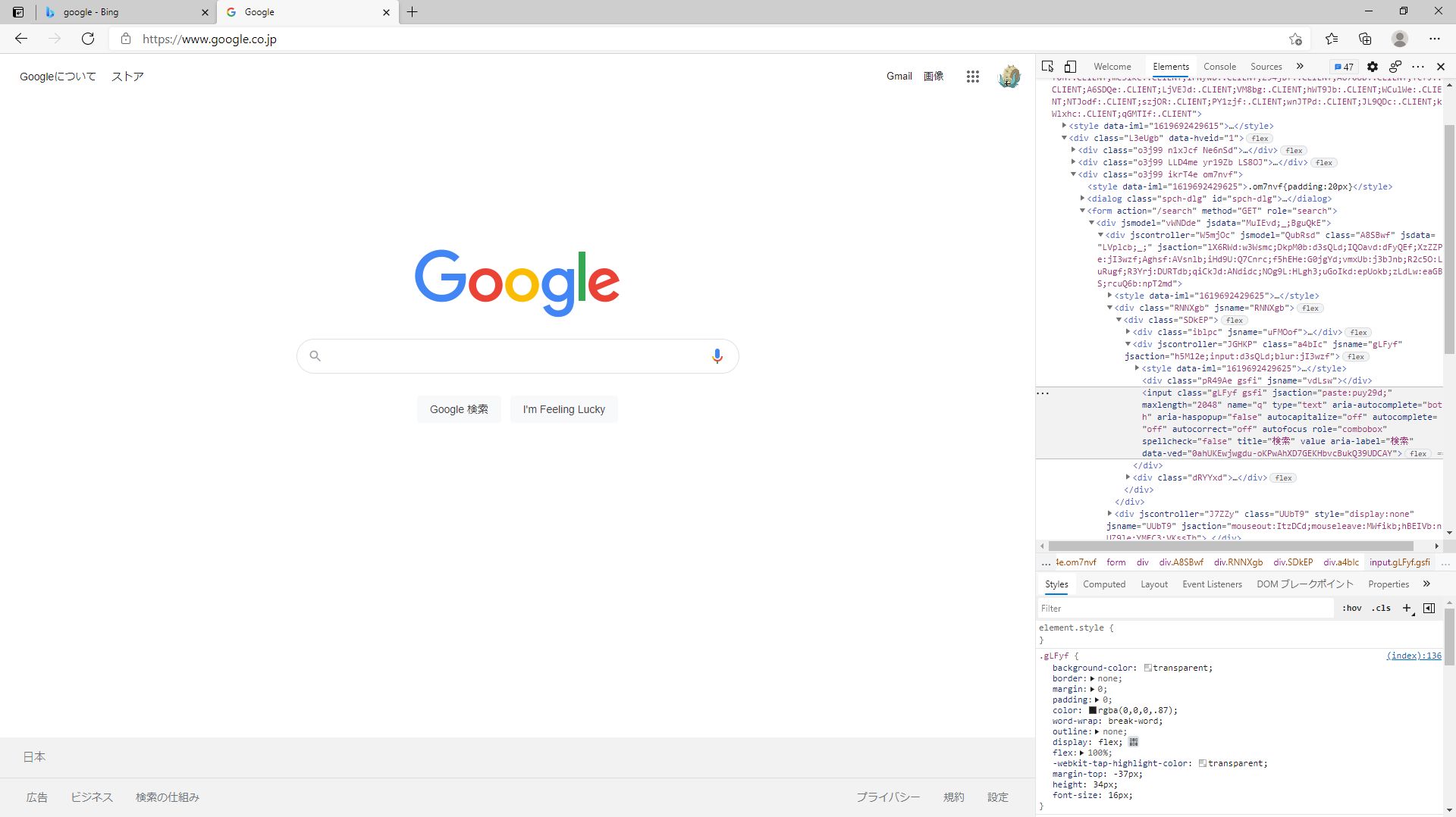
属性の取得方法を学ぼう
上記のように属性の取得方法を学びましょう!!

step
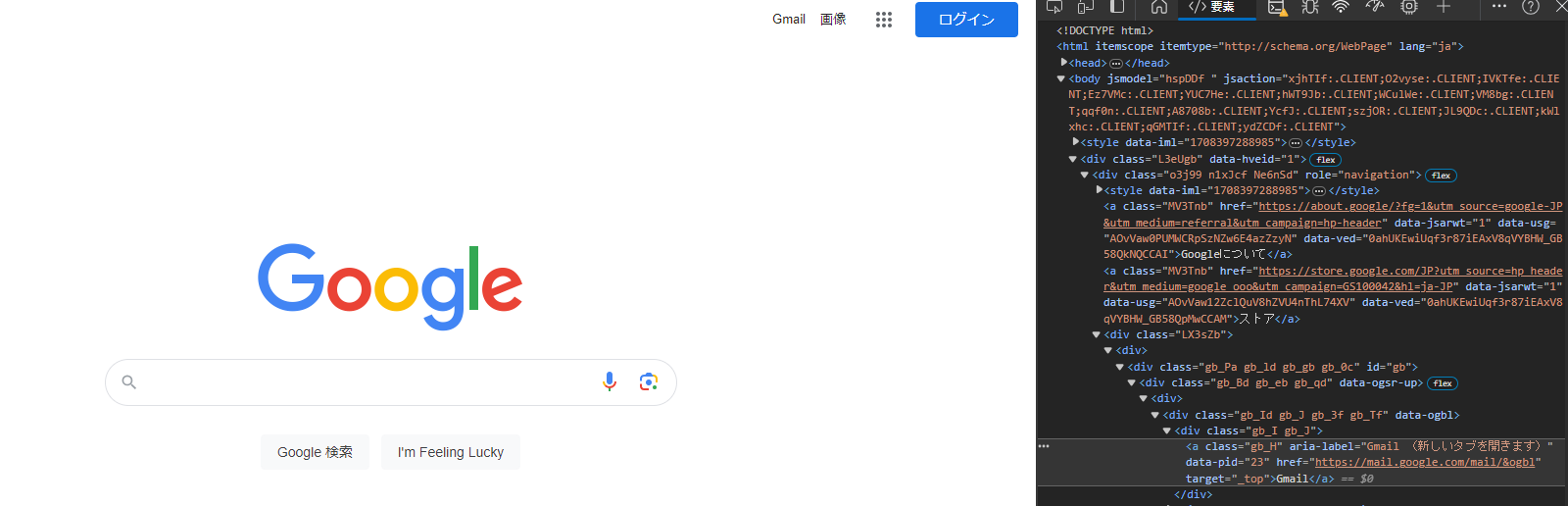
1まず、google画面を開きます。

step
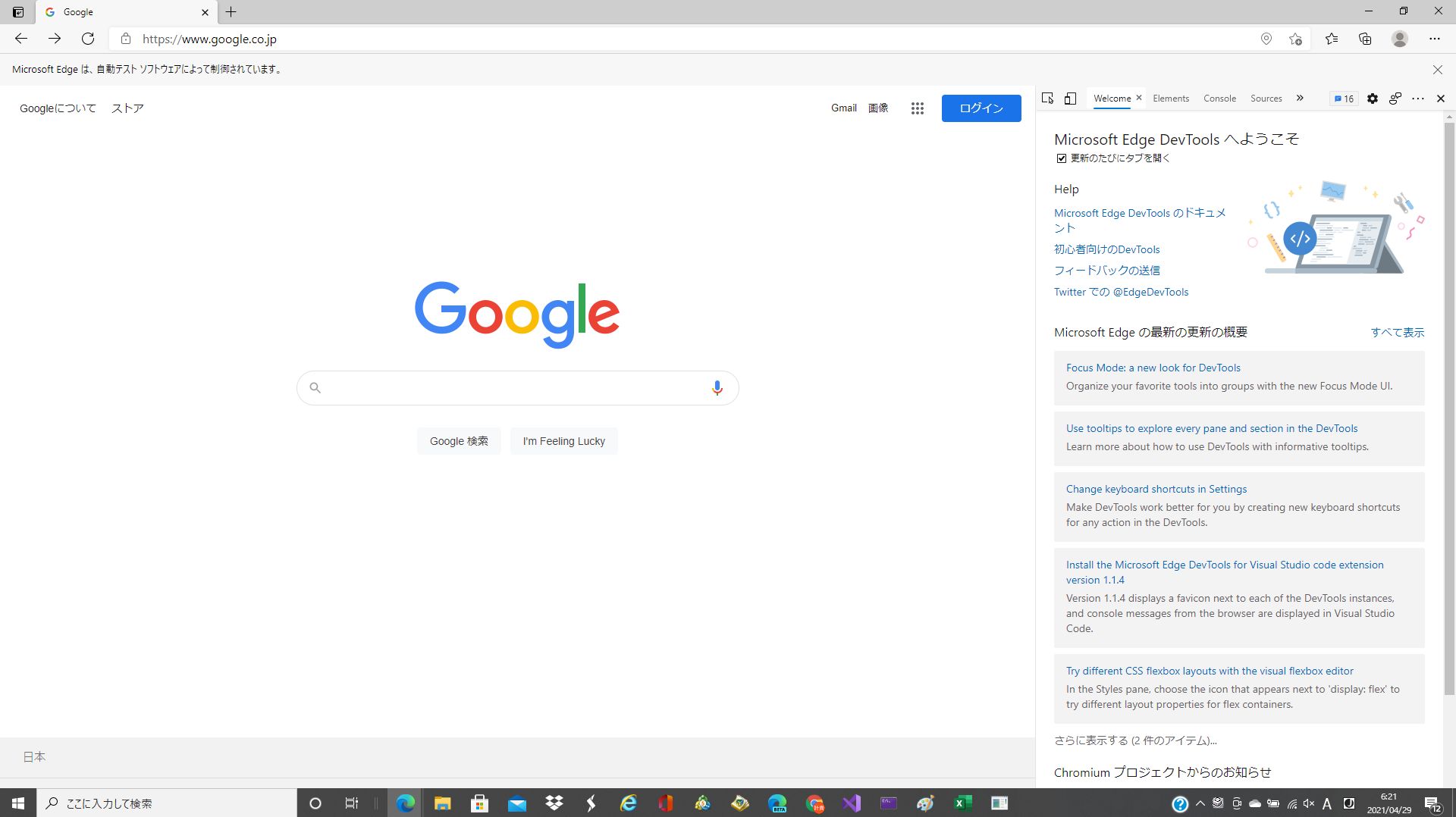
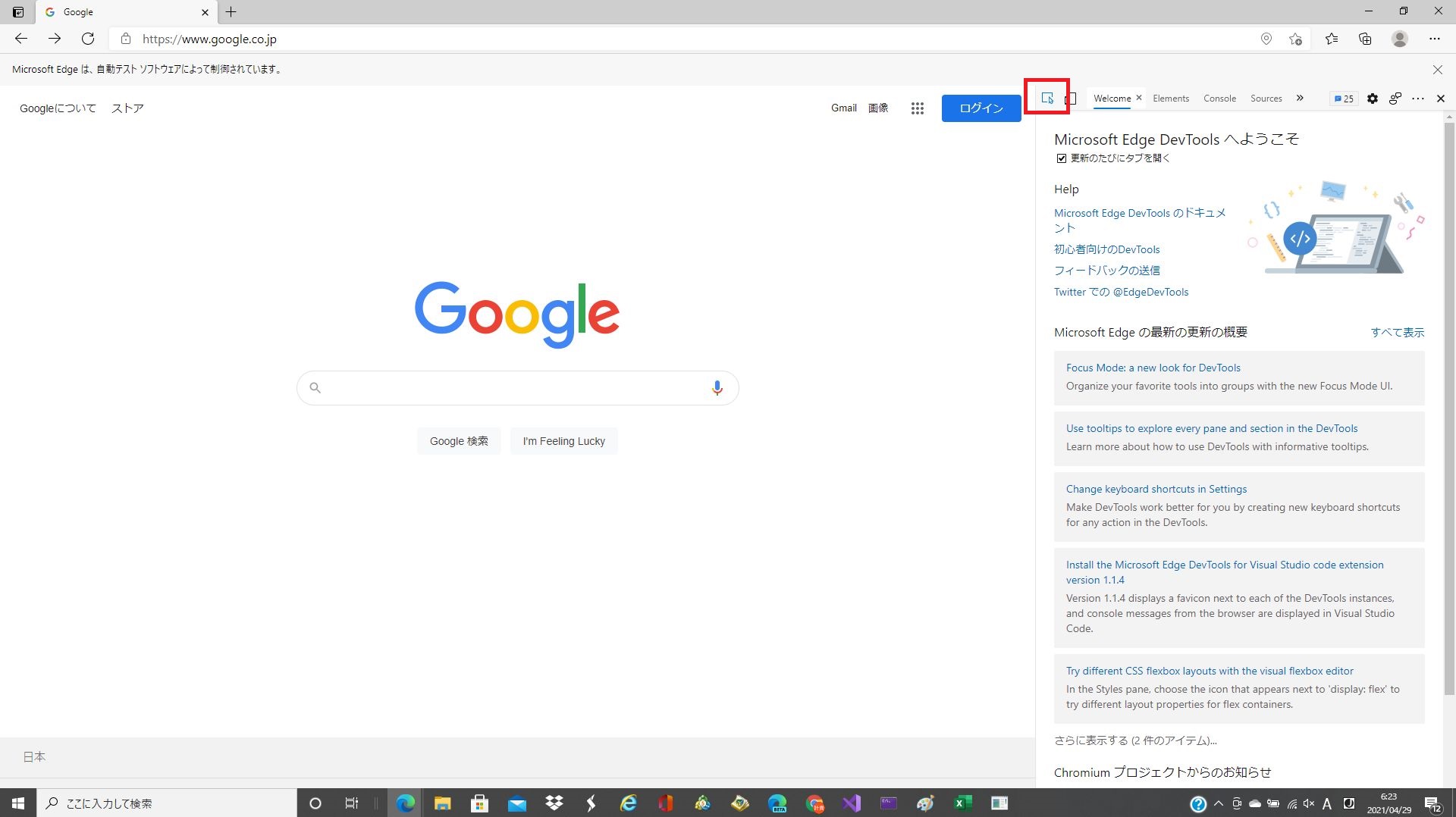
2F12キーをおしてください。右側に下記のウィンドウが表示されます。

step
3開いたウィンドウの左上側にあるクリックしている図を押しましょう。

step
4検索テキストボックスにカーソルを合わせてクリックしてみてください。右にコードが表示されます。

step
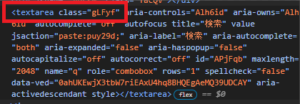
5薄っすらと灰色で塗られたhtmlのソースコードが対象のテキストボックスです。

htmlとソースコードの見比べ
html

ソースコード
|
1 |
driver.FindElement(By.XPath("//textarea[@class='gLFyf']")).SendKeys("yahoo"); |
見比べてみると、classがどちらとも「gLFyf」となっていることが分かりますね!!
以上の手順で対象のテキストボックスを調べることができます。
対象のテキストボックスを指定した後に、SendKeysメソッドの引数に入力したい文字列を指定してあげましょう!

検索ボタンをクリックしました。

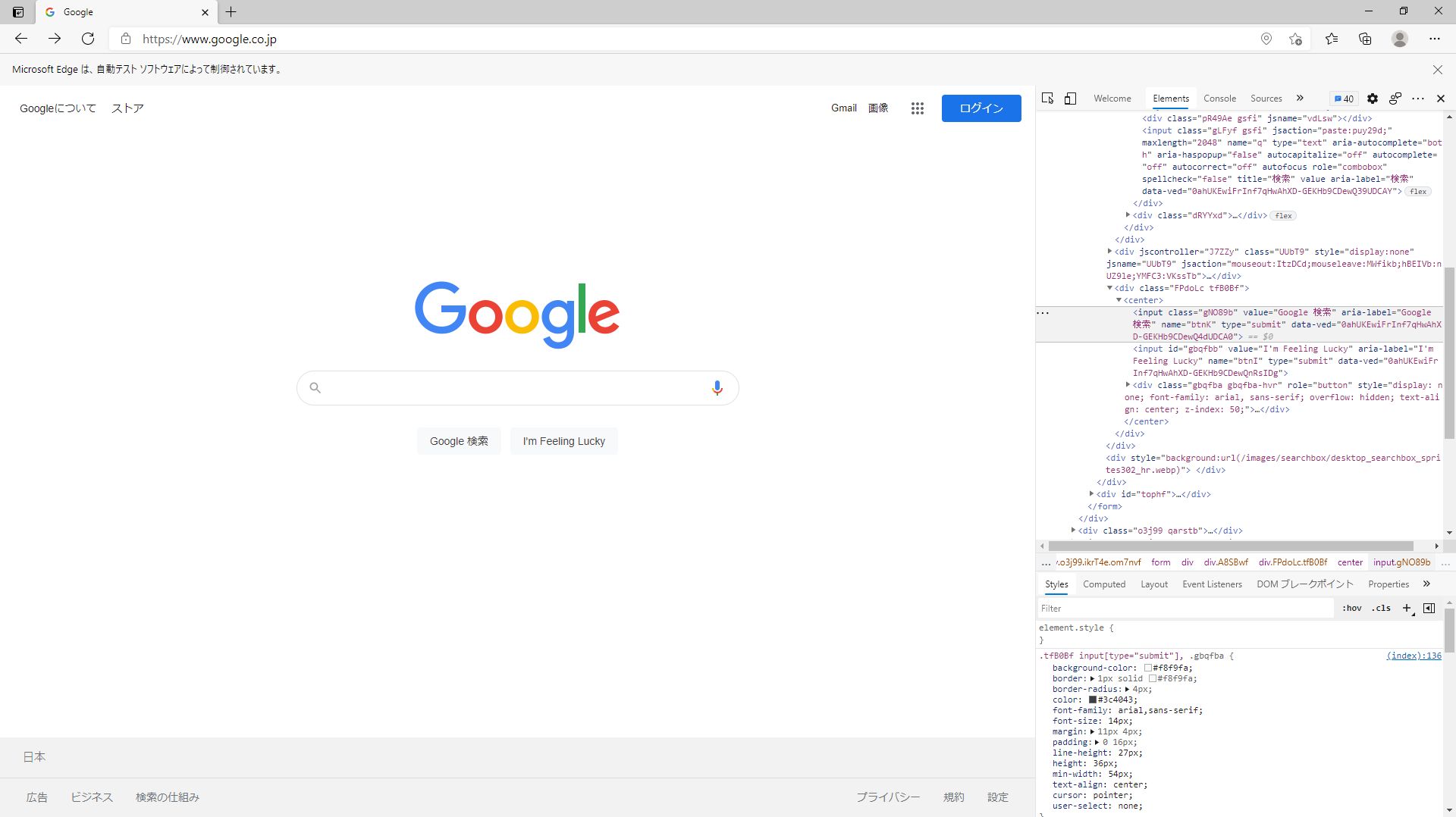
前回の記事のソースコードと見比べてみると。
htmlとソースコードの見比べ
html

ソースコード
|
1 |
driver.FindElementByXPath("//input[@class='gNO89b']").Click(); |
こちらも見比べてみると、classがどちらとも「gNO89b」となっていることが分かります!!
ボタンの押下には、Clickメソッドを使用します!
クラスだけでなく、valueも指定できます。
|
1 |
driver.FindElement(By.XPath("//input[@class='gNO89b']")).Click(); |

nameなどでもできるので、色々試してみてください。python言語なども基本的に同じです。
データの取得には下記の記事もオススメです!
こちらもCHECK
-

-
【C# sharp】 Seleniumで、ポケモン攻略の種族値一覧を取得し、CSVに書き込んでみた。
ChatGPTのAPIを使わずに自動化することが可能です。 下記の本を読めば、ChatGPT4でも料金掛からずに自動化できます!KindleUnlimited会員であれば無料で読めます。 今回のテーマ ...
続きを見る
自動化の関連記事はこちら
自動化に便利なメソッド
下記の使い方を学んでみよう。
【2024年2月追記】最新版のSeleniumでは、FindElementByIdなどのメソッドは廃止されました。
メソッド一覧
- FindElement(By.Id()) (元FindElementById)
- FindElement(By.Class()) ( 元FindElementByClassName)
- FindElement(By.Name()) (元FindElementByName)
- Close
- Back
- Forword

FindElementByClassName
まずは、FindElementByClassNameを使っていきましょう。

googleの右上のGmailをクリックしてみます。まず、タグ名を調べます。クラス名を確認しましょう。

gmailの属性
![]()
下記のコードを入力してみましょう。画面が遷移するはずです。
|
1 |
driver.FindElement(By.ClassName("gb_H")).Click(); |
FindElementById
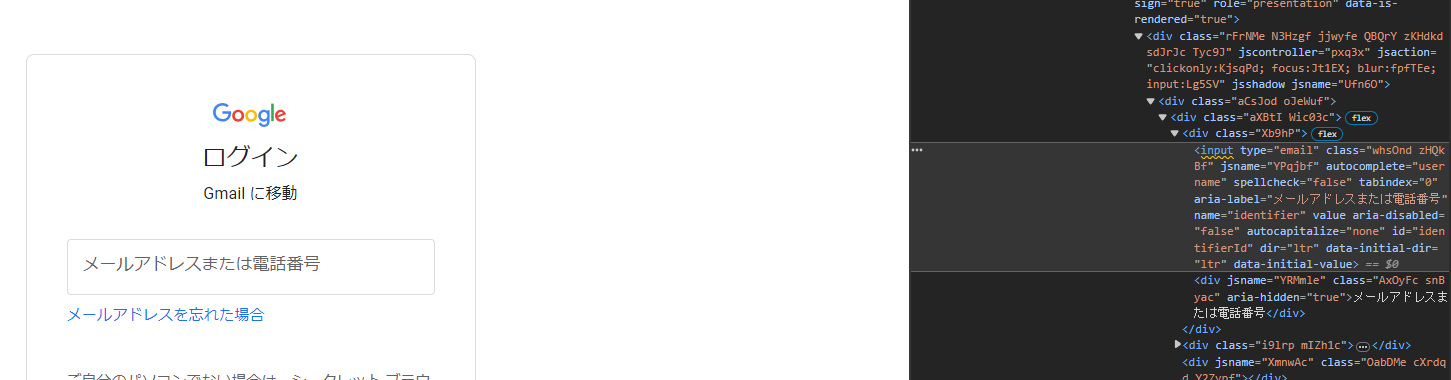
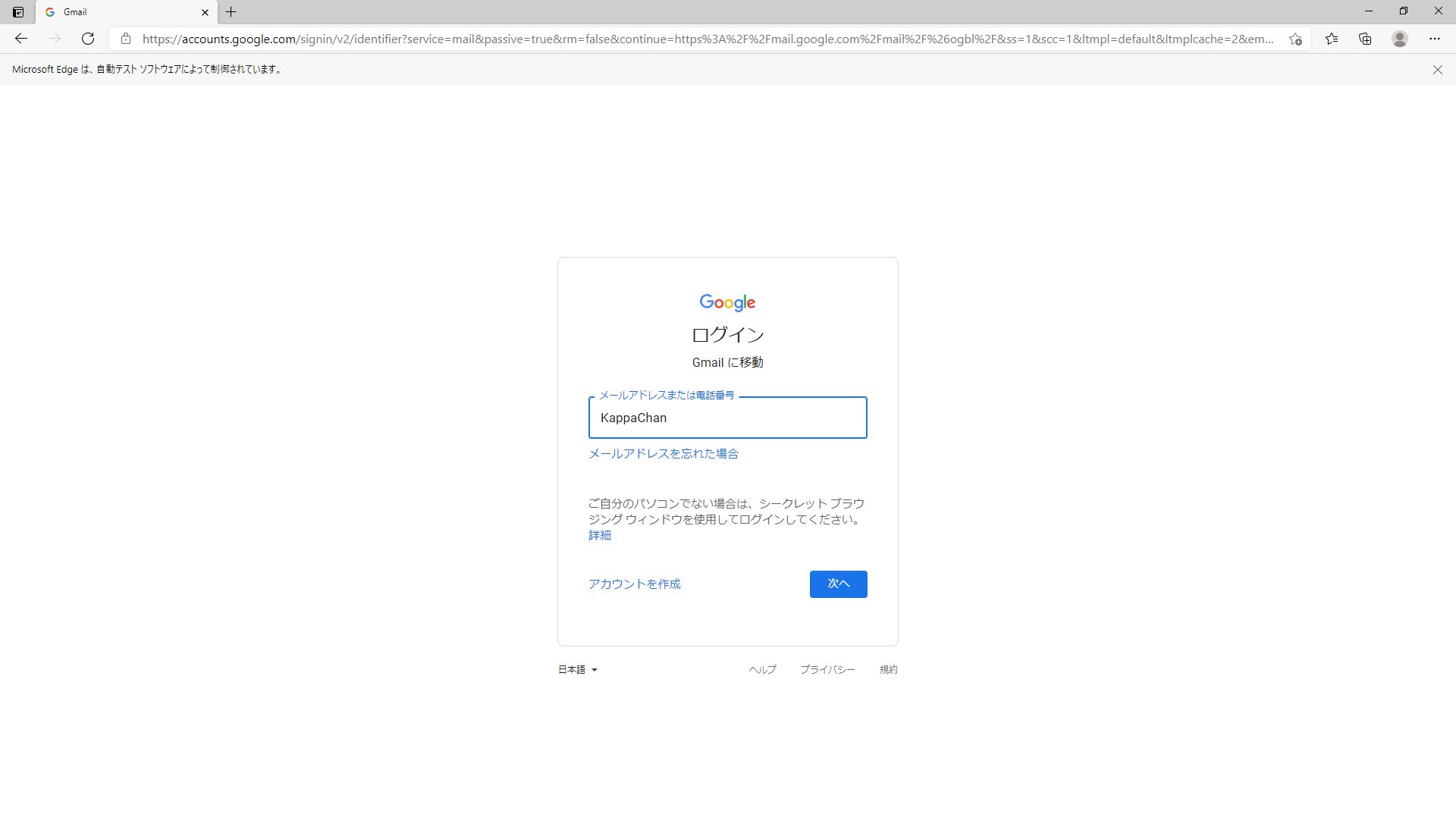
FindElementByIdを続けて使ってみましょう。遷移した画面のテキストボックスを調べます。


idを指定しましょう。下記のソースコードを記述してみます。
|
1 |
driver.FindElement(By.Id("identifierId")).SendKeys("KappaChan"); |
KappaChanと記述されましたね。

 FindElementByName
FindElementByName
FindElementByNameも基本的には同じです。google画面の検索ボックスを調べてみます。


下記のソースコードを記述してみます。
|
1 |
driver.FindElement(By.Name("q")).SendKeys("sarumori"); |
「sarumori」と記述されましたね。
自動化の関連記事はこちら
Close
Closeメソッドでは、開いたブラウザを閉じることができます。
|
1 |
driver.Close(); |
Back
Backメソッドはブラウザを戻ることができます。ブラウザの左上にある戻るボタンと同じ挙動ですね。
|
1 |
driver.Navigate().Back(); |
Forword
Forwardメソッドはブラウザを進ませるができます。ブラウザの左上にある進むボタンと同じ挙動ですね。
|
1 |
driver.Navigate().Forward(); |
まとめ
これでSeleniumの基本的な使い方は終わりです。結構簡単に実装できるので、ぜひ覚えてくださいね!
次の記事ではhtmlの属性の探し方などを記事にしたいと思います。
取り上げたメソッドを存分に使ってみます。
クラス名などが変わっていましたね^^;下記のソースコードを修正しました。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using OpenQA.Selenium; using OpenQA.Selenium.Edge; internal class Program { private static void Main(string[] args) { var driver = new EdgeDriver(EdgeDriverService.CreateDefaultService(@"C:\driver\", "msedgedriver.exe")); driver.Navigate().GoToUrl("https://google.co.jp/"); driver.Manage().Window.Maximize(); //下の3行を追加 driver.FindElement(By.ClassName("gb_H")).Click(); driver.FindElement(By.Id("identifierId")).SendKeys("KappaChan"); driver.Navigate().Back(); driver.Navigate().Forward(); driver.Navigate().Back(); driver.FindElement(By.Name("q")).SendKeys("yahoo"); driver.Manage().Window.Maximize(); Thread.Sleep(1000); driver.FindElement(By.XPath("//input[@class='gNO89b']")).Click(); driver.Close(); } } |
画面がたくさん遷移して、自動化されていることが実感できると思います。
今回取り上げたメソッドを使っていけば、基本的にやりたいことは出来ると思います。
最後まで見て頂き、ありがとうございました。

Seleniumを応用した記事を作りました。こちらも記事も是非みてください。
自動化の関連記事はこちら